Import Font Into Google Docs
Google Fonts now fully supports variable fonts in the v2 API update. We’ll explain how to call both single and multiple font families and how to specify axes ranges. For an in-depth look into variable fonts, learn more with this interactively illustrated brochure from David Berlow at TypeNetwork. It all starts with a new base URL. All fonts are stored in the C:WindowsFonts folder. You can also add fonts by simply dragging font files from the extracted files folder into this folder. Windows will automatically install them. If you want to see what a font looks like, open the Fonts folder, right-click the font file, and then click Preview. Simply find the font you want to preview, select your text, and click the font from the panel to apply. You don’t have to return to the Google Font menu every time you want to try a new font. Create impactful, well-designed documents and presentations with the Extensis Fonts Add-On.
I came across this great tip today:
[W]hat many people don’t realize is that Google Drive actually allows users to access a huge library of fonts, comparable to or even possibly exceeding the number offered by its main competitor, Microsoft Word – you just have to add them yourself. To access all the fonts available to you on Google Drive, simply open up a document and click on your font drop down menu. At the very bottom is an almost unnoticeable option to “Add fonts…”
via Google Drive tip: How to access more fonts than you’ll ever need – Pocketables.
What an awesome tip, I had no idea it was so easy to add fonts to Google’s service! 🙂
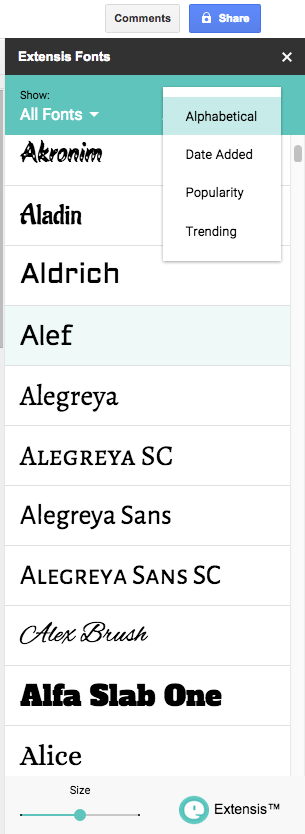
PS Here is a screenshot I took of the ‘add fonts’ option:
Google Fonts now fully supports variable fonts in the v2 API update. We’llexplain how to call both single and multiple font families and how to specifyaxes ranges. For an in-depth look into variable fonts, learn more with thisinteractively illustrated brochurefrom David Berlow at TypeNetwork.
What’s new
It all starts with a new base URL:
The syntax for specifying styles within each family has changed to describevariable font ‘design spaces.’
Quickstart guides
Copy and paste this HTML into a file:
Using a browser to open the file, the page should render the text, “Making theWeb Beautiful”, in the Crimson Pro font.
Multiple families
To request multiple families, specify the family= param for each family.
For example, to request the fontsCrimson Pro andLiterata:
Copy and paste this HTML into a file:
Using a browser to open the file, the page should render the text, “Making the Web Beautiful”, first in Crimson Pro then in Literata.
Best Fonts On Google Docs
Axis ranges
Variable fonts offer continuous ranges of styles, often without additionallatency. This is relevant to responsive design.This dynamic typography uses continuous ranges of styles, offering all theweights between 100 and 900 on a page, and responsively varying the weightbased on some conditions.
To request a range of a variable font axis, join the 2 values with ..
| Font(s) | Request |
|---|---|
| Crimson Pro [wght 200-900] | https://fonts.googleapis.com/css2?family=Crimson+Pro:wght@200..900 |
| Crimson Pro Italic [wght 200-900] | https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@1,200..900 |
| Crimson Pro Bold Italic & [wght 200-900] | https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@0,200..900;1,700 |
Individual styles, such as weight
Without style specifications, the API provides the default style of therequested family. To request other individual styles, such as specific weights,append a colon (:) after the name of the font family, followed by a list of axisproperty keywords in alphabetical order, an at sign (@), and one or more listsof values for those axis properties.
These examples show this in action.
| Font(s) | Request |
|---|---|
| Crimson Pro (default) | https://fonts.googleapis.com/css2?family=Crimson+Pro |
| Crimson Pro Bold | https://fonts.googleapis.com/css2?family=Crimson+Pro:wght@700 |
| Crimson Pro Regular & Bold | https://fonts.googleapis.com/css2?family=Crimson+Pro:wght@400;700 |
| Crimson Pro Bold & Bold Italic | https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@0,700;1,700 |
Google Fonts lists all the styles available for each font family.
Default style
When a request doesn’t specify a position or range for an axis, the defaultposition will be used. The default position of the italic axis is 0 (normal) andthe default for the weight axis is 400 (regular).
For families with axes that don’t contain the default position, requests that donot specify positions for those axes will fail. For example, when requesting afamily with a weight axis ranging from 500 to 900, the weight position must bespecified.
Non-standard weights
With static fonts, styles of weight are usually specified as multiples of 100(e.g. 300, 400, 700). Variable fonts offer both the standard weights andintermediate weights. To render an intermediate weight:
Can You Import Fonts Into Google Docs
Optimizing for latency and file size
Be precise about the styles you are using. The API delivers the requested stylesin the most compact set of fonts. Requesting unused styles may cause your usersto download more font data than they need, causing more latency. If you use only3 specific weights, specify them in your request as individual styles. If youuse a continuous range of weights, specify that weight range in your request.
Use font-display
The font-displayproperty lets you control what happens while the font is still loading orotherwise unavailable. Specifying a value other than the default auto isusually appropriate.
Pass the desired value in the display parameter:
Optimizing your font requests
Oftentimes, when you want to use a web font on your site or application, youknow in advance which letters you'll need. This often occurs when you're using aweb font in a logo or heading.
In these cases, you should consider specifying a text= value in your fontrequest URL. This allows Google Fonts to return a font file that's optimized foryour request. In some cases, this can reduce the size of the font file by up to90%.
To use this feature, simply add text= to your API request. For example, ifyou're only using Inconsolata for the title of your blog, you can put the titleitself as the value of text=. Here’s what the request would look like:
As with all query strings, you should URL-encode the value:
This feature also works for international fonts, allowing you to specify UTF-8characters. For example, ¡Hola! is represented as:
Forming API URLs
Strictness
As a general note, the updated CSS API is more strict about what requests areaccepted than the original CSS API.
General guidelines:

- List axes alphabetically
- Axis value groups (i.e. tuples) need to be sorted numerically
- Tuples can’t overlap or touch (e.g. wght 400..500 and 500..600)
API URL Specification
/css2?family=<spec>[&family=<spec>...][&text=<text>][&display=<display>]
spec: <family_name>[:<axis_tag_list>@<axis_tuple_list>]
family_name: Name of the font family
axis_tag_list: <axis>[,<axis>...] // Sorted alphabetically
axis: An axis tag, e.g. ital, wdth, wght
axis_tuple_list: <axis_tuple>[;<axis_tuple>...]
axis_tuple: <value>[,<value>...] // Same length as axis_tag_list
value: <range> | <float>
range: <float>..<float>
float: A value within the range of the corresponding axis
How To Download Fonts To Google Docs
text: The text that will be displayed in the requested typeface
display: auto | block | swap | fallback | optional
Legacy browser support
Browsers without variable font support may not be able to display your design asintended. Check browsers’ variable font support on caniuse.
By practicing progressive enhancement,you can avoid unexpected behavior in those older browsers. Use @supportsqueries in your CSS to gate variable font features.
Import Google Fonts Html
In this example, we'd like to use weight 450 of Markazi Text, but will have tofall back to either Regular (weight 400) or Medium (weight 500) when variablefont features aren't supported:
The CSS request Markazi+Text:wght@450 sends weight 450 to clients that supportvariable fonts and weights 400 and 500 to those that don’t. In general, thefallbacks around the range of your request will be available in legacy browsers.
| Axis | Fallbacks |
|---|---|
| ital | 0, 1 |
| wght | 100, 200, 300, 400, 500, 600, 700, 800, 900 |
These examples show what styles would be available on legacy browsers for a fewdifferent requests.
Import Font Into Google Docs
| Request | Styles available on legacy browsers |
|---|---|
| ital@0 | ital@0 |
| wght@500 | wght@500 |
| wght@432 | wght@400;500 |
| wght@440..560 | wght@400;500;600 |
Available variable fonts
A table of the variable fonts available in the v2 API can be found here.
Further reading
- See a complete list of font families provided by the Google Fonts API onGoogle Fonts.
- Learn more about how the Google Fonts API works on theTechnical Considerations page.